Agentur für visuelle Kommunikation
Wir lassen Marken wachsen, Drucksachen gut aussehen und Webseiten mit dem CMS Contao glänzen – Kreativschmiede aus Celle
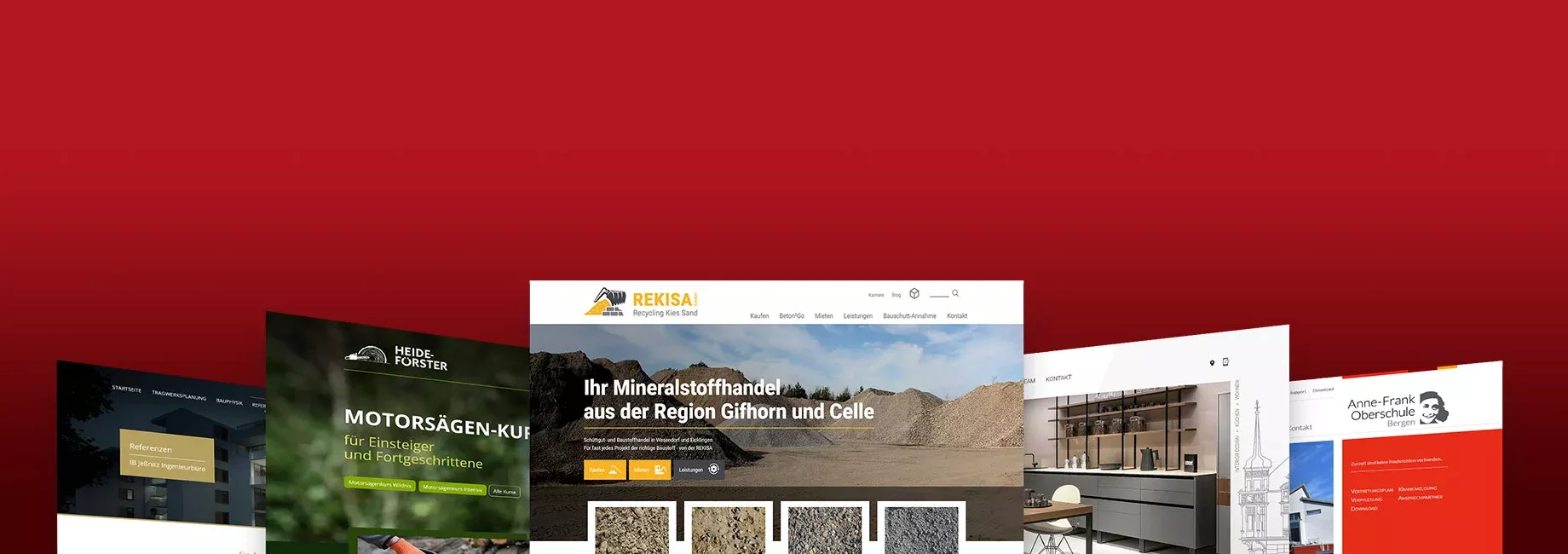
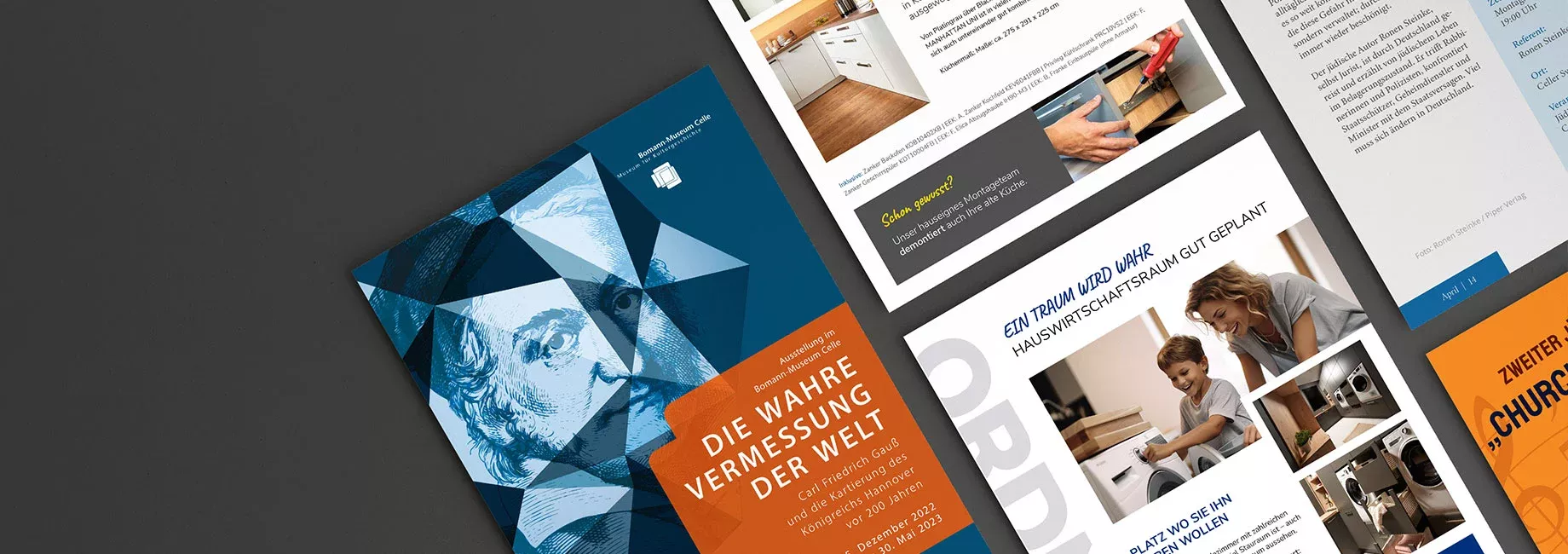
Unser Portfolio
Inhabergeführt, kreativ und ein wenig anders: das sind wir von der Cell Ink – Medienagentur in Celle. Mit Leidenschaft und Know-how lassen wir Ihre Marke wachsen, entwickeln intuitive Webseiten und designen aussagekräftige Printmedien.
Wir verzichten auf unnützen TamTam und konzentrieren uns auf das was wichtig ist. Mit frischen Ideen denken wir nicht nur mit – wir denken anders.